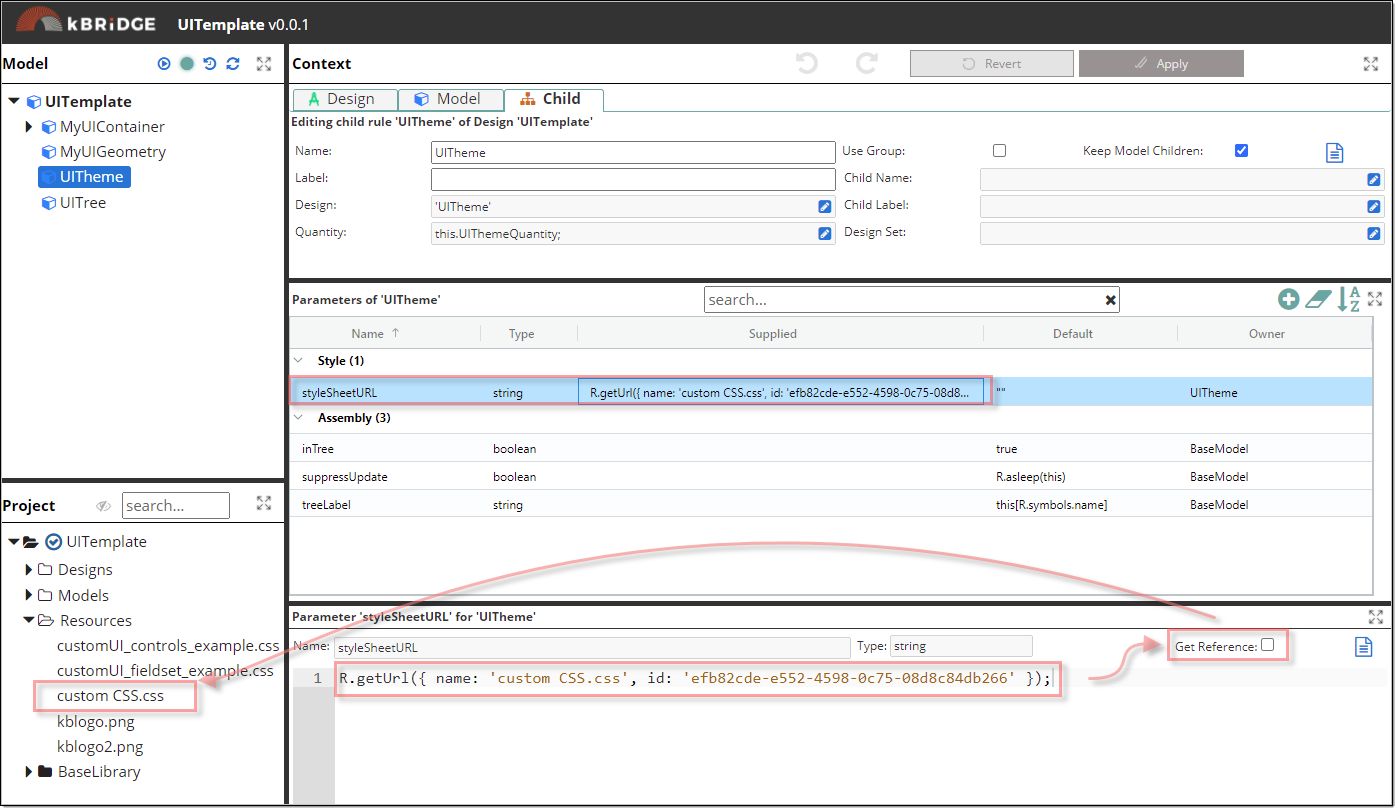
UITheme design can reference a CSS file which can hold properties for how the User Interface will look
A CSS file is a cascading style sheet (CSS) file used to format the contents of a User Interface. It contains customized, global properties for how to display HTML elements. ... CSS files are stored in a plain text format, which means you can open and edit them with any text editor. More information: https://www.w3schools.com/cssref/
You can build a CSS file so the color theme matches a company's logo or a company's preferred color palette. CSS files can be saved and stored and can save time in getting all of the UI settings just the way you want them. The time it takes to build a CSS file can be well worth the effort. The file must be saved with the .css extension.

Parameter Rules
| styleSheetURL: | You must first build a CSS file (Example Below) and import it into your Resources folder. Then use the Get RefChain check box and select the CSS file from the Resources folder. |
| Example: | R.getUrl({ name: 'custom CSS.css', id: 'efb82cde-e552-4598-0c75-08d8c84db266' });; |
Mixins
BaseModel
RULE NAME |
TYPE |
DEFAULTS |
CATEGORY |
FLAGS |
|---|---|---|---|---|
styleSheetURL |
string |
"" |
Style |
Cached |
![]()
Project Example:
In your kBridge Examples Projects folder open the project called ‘UITemplate’.
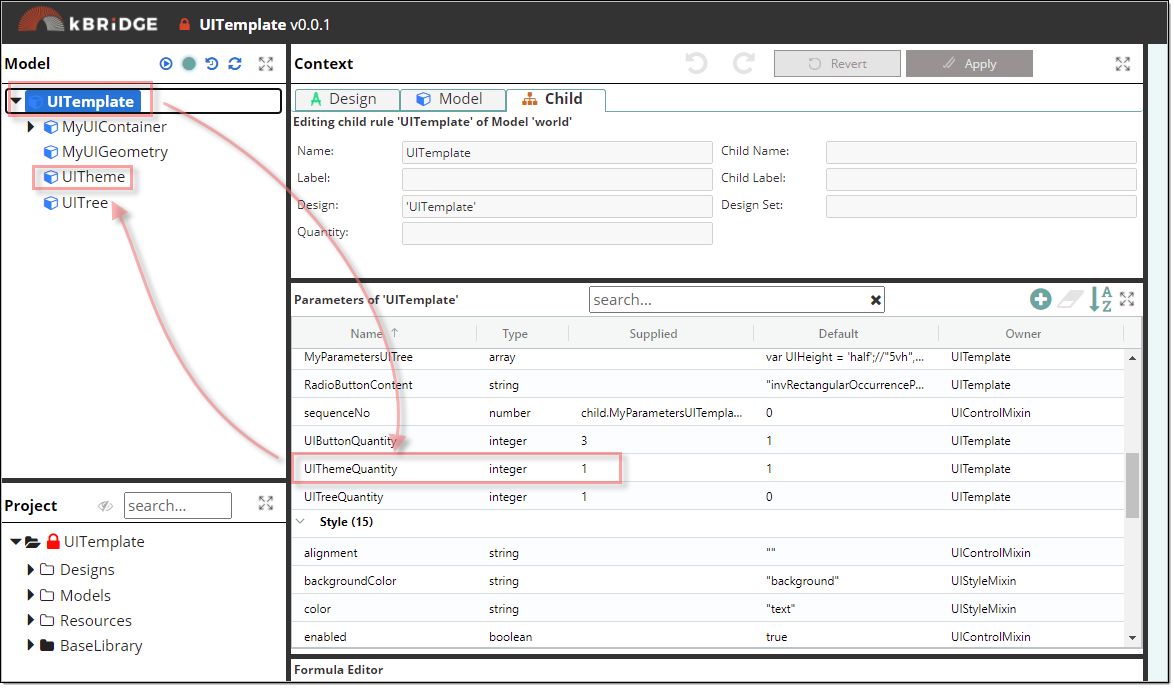
Reference Location: 'world.uitemplate.uitheme'
Link: https://knowledgebridge.engineer/projects

Open the UITemplate project.
In UITemplate/UIThemeQuantity set to 1. The UITheme will show up in the tree.


Sample CSS file:
/*
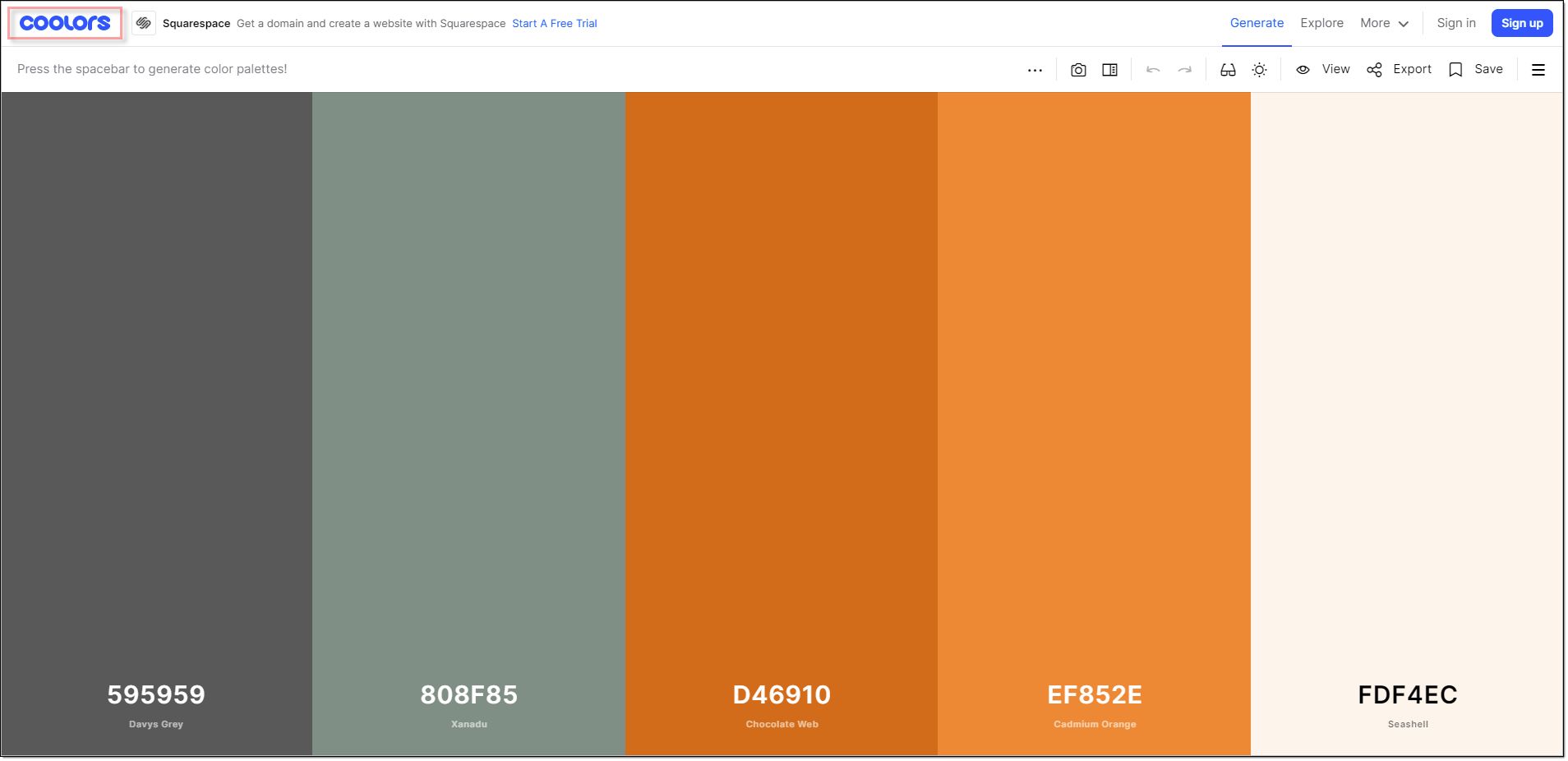
These color are from https://coolors.co/595959-808f85-d46910-ef852e-fdf4ec
They are all in the same color palette. #D46910 is the closest to the kBridge orange.
| border: 2px solid #595959; | //Daveys Grey (Dark border color) |
| border: #808F85 | //Xanadu (Lighter border color) |
| background-color: #D46910; | //Chocolate web (Similar to kBridge orange) |
| background-color: #EF852E; | //Cadmium Orange (Similar to kBridge orange, but lighter shade) |
| color: #FDF4EC; | //Seashell (Similar to kBridge orange, but several shades lighter) Almost white.Good for behind text. |
*/
.cu-button[data-custom-style='my-input1'] .cu-button_primary {
background-color: #D46910!important;
border: 2px solid #595959 !important;
padding: 3px 20px;
color: #FDF4EC!important;
}
.cu-button[data-custom-style='my-input2'] .cu-button_primary{
background-color: #2C3967 !important;
border: 1px solid #00ACEC !important;
color: #00ACEC !important;
padding: 3px 20px;
}
.cu-button[data-custom-style='my-input3'] .cu-button_primary{
background-color: #2C3967 !important;
border: 1px solid #DB4105 !important;
color: #DB4105 !important;
padding: 3px 20px;
}
.cu-grid[data-custom-style='ComponentTable'] .ag-theme-fresh .ag-row-odd, .ag-theme-fresh .ag-header,
.ag-theme-fresh .ag-root, .ag-theme-fresh .ag-status-bar, .ag-theme-fresh .ag-body-viewport, .ag-theme-fresh .ag-side-bar{
background-color: #FFFFFF;
background-image: linear-gradient(white,#FFFFFF);
border: #FFFFFF;
color: #2C3967;
}
.cu-label[data-custom-style="Label-border-bottom"] {
border-bottom: 4px solid #d46910!important;
font-size: 200%;
color: #595959!important;
}
.cu-dropdown[data-custom-style='UIDropdown'] .cu-ui-dialog .cu-dropdown .cu-dropdown-field .ui-dropdown .ui-dropdown-trigger,
.cu-ui-root .cu-dropdown[data-custom-style='UIDropdown'] .cu-dropdown-field .ui-dropdown .ui-dropdown-trigger{
background-color: #D46910!important;
border: 2px solid #595959 !important;
padding: 3px 10px;
color: #FDF4EC!important;
}
.cu-ui-dialog .cu-dropdown .cu-dropdown-field .ui-dropdown .ui-dropdown-panel .ui-dropdown-items .ui-dropdown-item-group.ui-state-highlight,
.cu-ui-dialog .cu-dropdown .cu-dropdown-field .ui-dropdown .ui-dropdown-panel .ui-dropdown-items .ui-dropdown-item.ui-state-highlight,
.cu-ui-root .cu-dropdown .cu-dropdown-field .ui-dropdown .ui-dropdown-panel .ui-dropdown-items .ui-dropdown-item-group.ui-state-highlight,
.cu-ui-root .cu-dropdown .cu-dropdown-field .ui-dropdown .ui-dropdown-panel .ui-dropdown-items .ui-dropdown-item.ui-state-highlight {
color: #FDF4EC!important;
background-color: #D46910!important;
}
.cu-ui-dialog input, .cu-ui-dialog textarea, .cu-ui-root input, .cu-ui-root textarea {
border-left: 6px solid #D46910;
}
body .ui-radiobutton .ui-radiobutton-box.ui-state-active .ui-radiobutton-icon {
background-color: #D46910;
}
body .ui-radiobutton .ui-radiobutton-box .ui-radiobutton-icon[data-custom-style="UIRadioButtons"] {
background: 0 0;
width: 10px;
height: 10px;
display: inline-block;
position: absolute;
left: 50%;
top: 50%;
margin-left: -5px;
margin-top: -5px;
transition: background-color .2s;
border-radius: 50%;
}
body .ui-tree .ui-tree-container .ui-treenode .ui-treenode-content .ui-treenode-label.ui-state-highlight {
background-color: #D46910;
color: #FDF4EC;
}
.cu-ui-dialog.cu-image-box img, .cu-ui-root .cu-image-box img[data-custom-style="UIImageBox"] {
max-width: 50%;
height: auto;
width: auto;
-o-object-fit: scale-down;
object-fit: scale-down;
}
.cu-container[data-custom-style='RightLUContainer'] {
padding: 23px;
margin: 10px;
box-shadow: 0px 0px 3px 1px;
}
.cu-container[data-custom-style="SelectionPanel2"], .cu-panel[data-custom-style="ComponentPanel"] {
border-top: 15px solid #fff;
}
cu-fieldset.cu-control[data-custom-style="SelectionFieldset2"] {
padding: 0;
max-height: 15%;
}
.cu-ui-dialog .cu-height-full[data-custom-style="UI2"], .cu-ui-root .cu-height-full[data-custom-style="UI2"] {
background: linear-gradient(to bottom, rgb(41,54,103) 21.4%, 21.55%, rgb(245,245,245) 21.8%);
}
Press the UI start icon to start the User Interface.

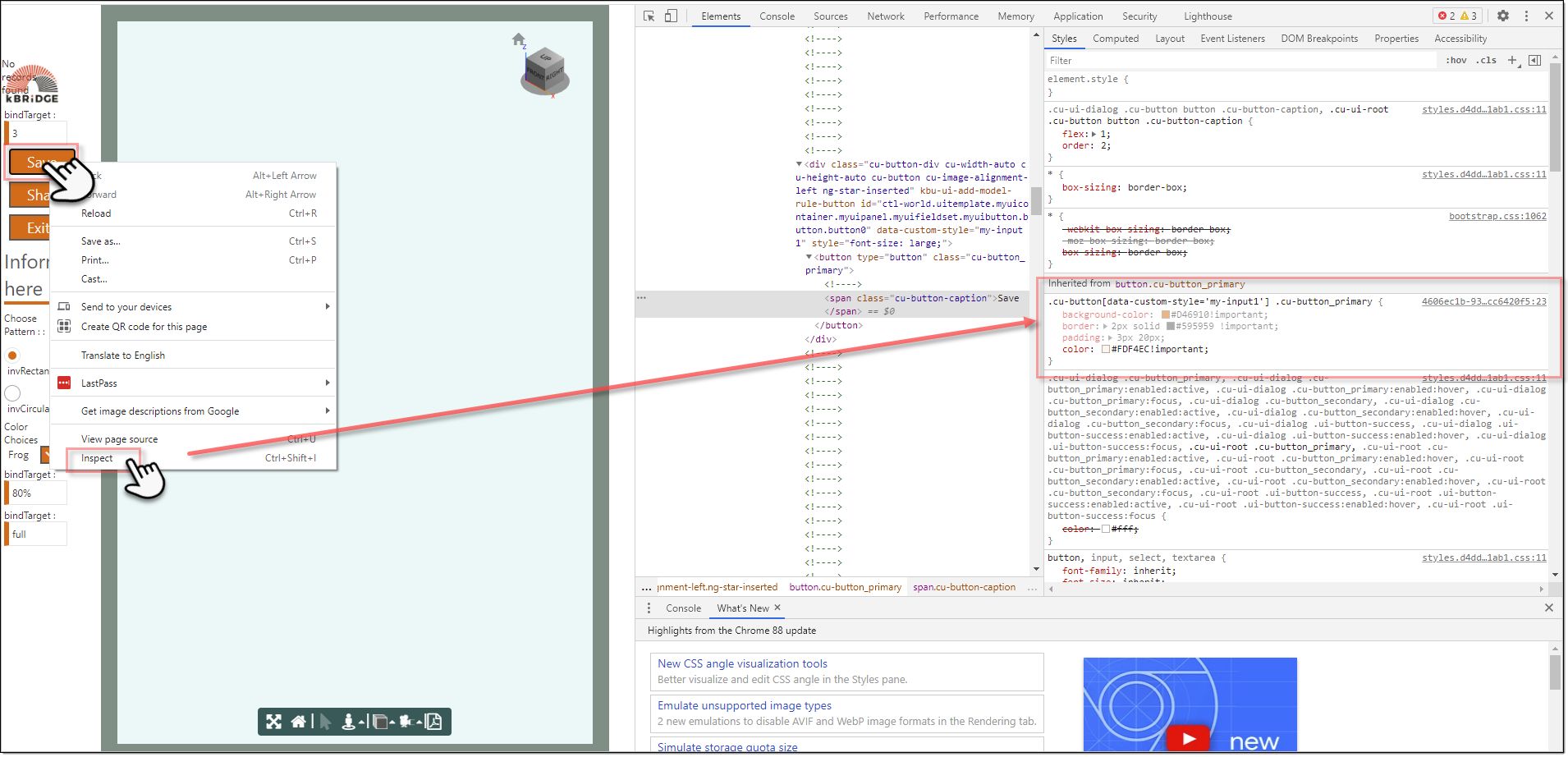
While in the UI, right click on a button. A dropdown menu will show up. Click on the Inspect text. Notice the text to the right, it is in a CSS format.
.cu-button[data-custom-style='my-input1'] .cu-button_primary {
background-color: #D46910!important;
border: 2px solid #595959 !important;
padding: 3px 20px;
color: #FDF4EC!important;
}
One of the benefits in using the UITheme design with a CSS file is you can control some features that are not present in the kBridge rule.
One of the features is this:
padding: 3px 20px;
You can pad the button from the text by a given amount.

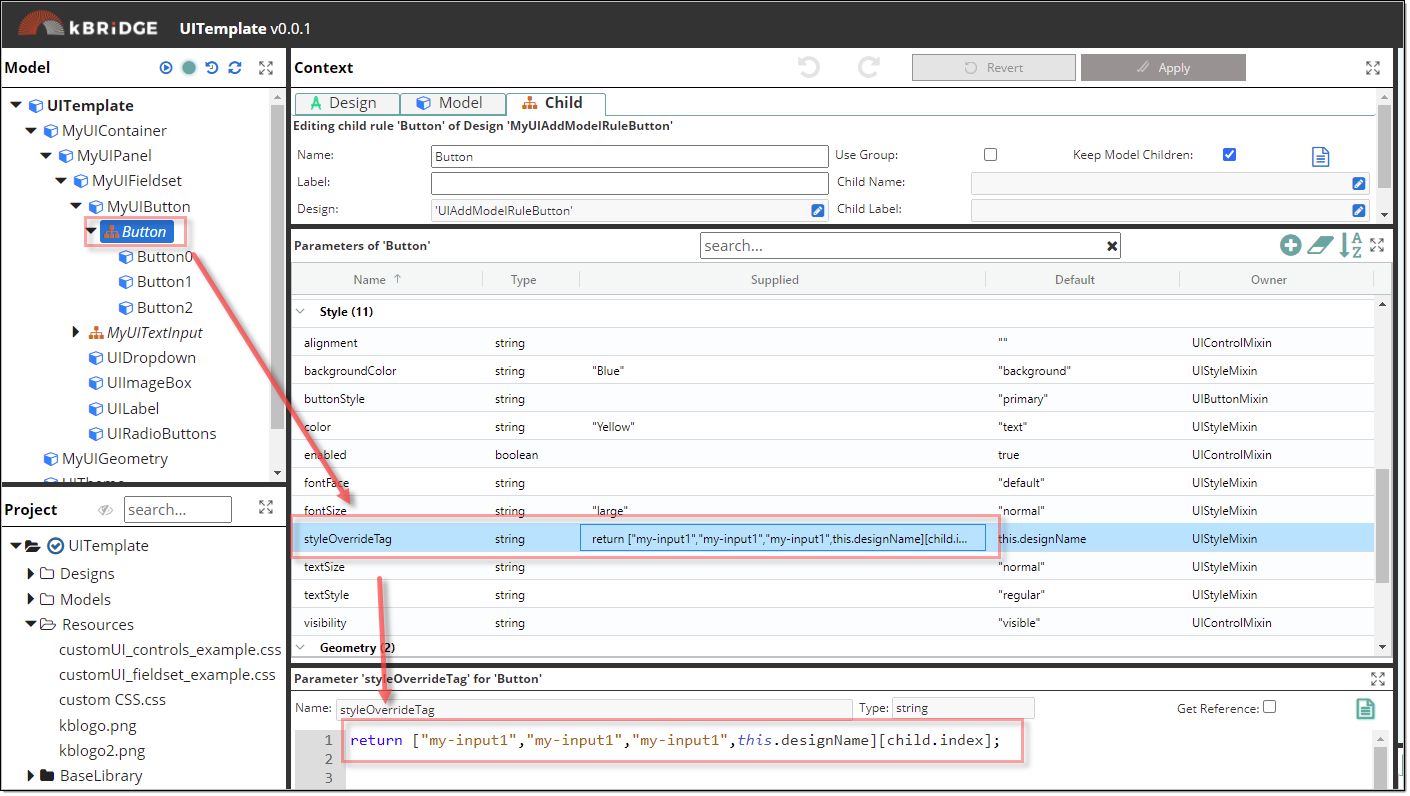
In Button/styleOverrideTag has this value:
return ["my-input1","my-input1","my-input1",this.designName][child.index];
Each one of the 3 buttons will have the value "my-input1"

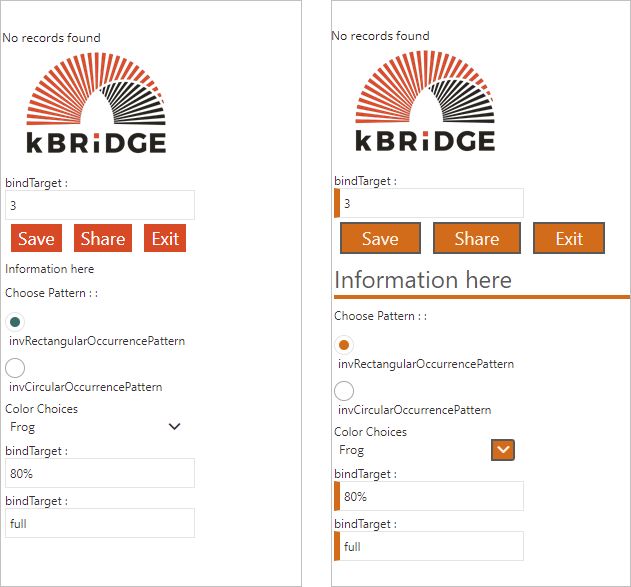
The UITemplate project has examples for UITextInput, UIDropdown, UILabel, UIRadioButtons, and UIAddModelRuleButton.
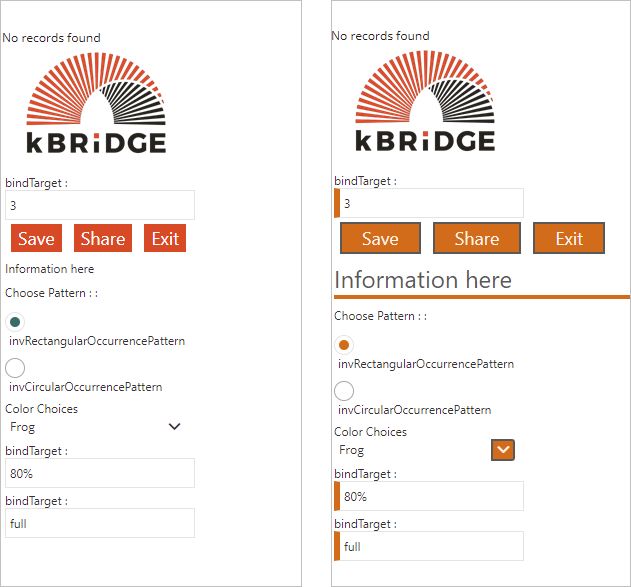
The image on the left is not using the UITheme, and the image on the right is using the UITheme.

Web sites like coolors can be helpful in grouping palettes of colors to use in your CSS build.
https://coolors.co/