
Description
The UITable, along with the UITableColumn(s) as its children, is a graphical control element that presents a tabular view of data.
The table can be used to display data and can be used to run a model by changing the values in the different rows and columns.
Parameter Rules
| rows: | This is an array rule referencing the model children, in the example below, MyBlock. This will determine the number of rows. |
| Example: | R.rootModel.myBlock.children |
| sequenceNo: | This is the sorting number within the UIContainer or UIFieldset that the design will appear. |
| Example: | 1 |
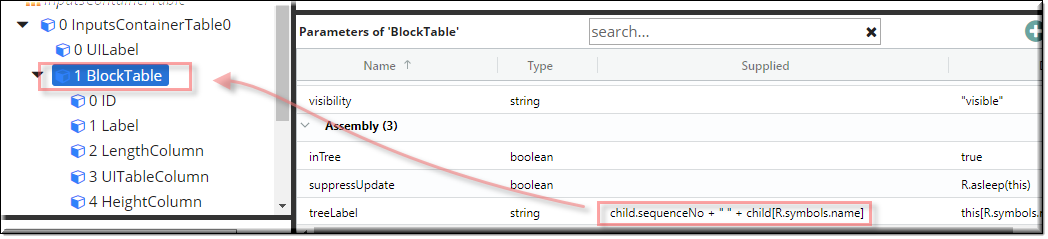
| treeLabel: | This allows you to have control over how your design is displayed in the tree. |
| Example: | child.sequenceNo + " " + child[R.symbols.name] |
 |
Mixins
UITitleMixin
UIControlMixin
UIStyleMixin
BaseNode
BaseModel
RULE NAME |
TYPE |
DEFAULTS |
CATEGORY |
FLAGS |
|---|---|---|---|---|
rows |
array |
[] |
UI |
Cached |
sequenceNo |
number |
0 |
UI |
Cached |
treeLabel |
string |
this[R.symbols.name] |
Assembly |
Cached |
![]()
Project Example:
In your kBridge Examples Projects folder open the project called ‘MyTable’.
Reference Location:
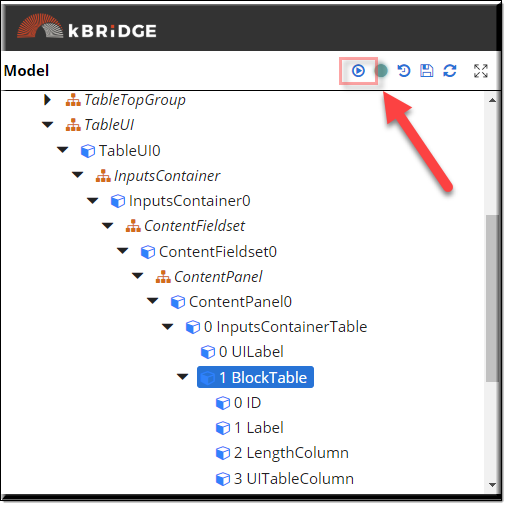
“world.mytable.tableui.tableui0.inputscontainer.inputscontainer0.contentfieldset.contentfieldset0.contentpanel.contentpanel0.inputscontainertable.blocktable”
Link: https://knowledgebridge.engineer/projects
Open the MyTable project.
Press the UI start icon to start the User Interface.

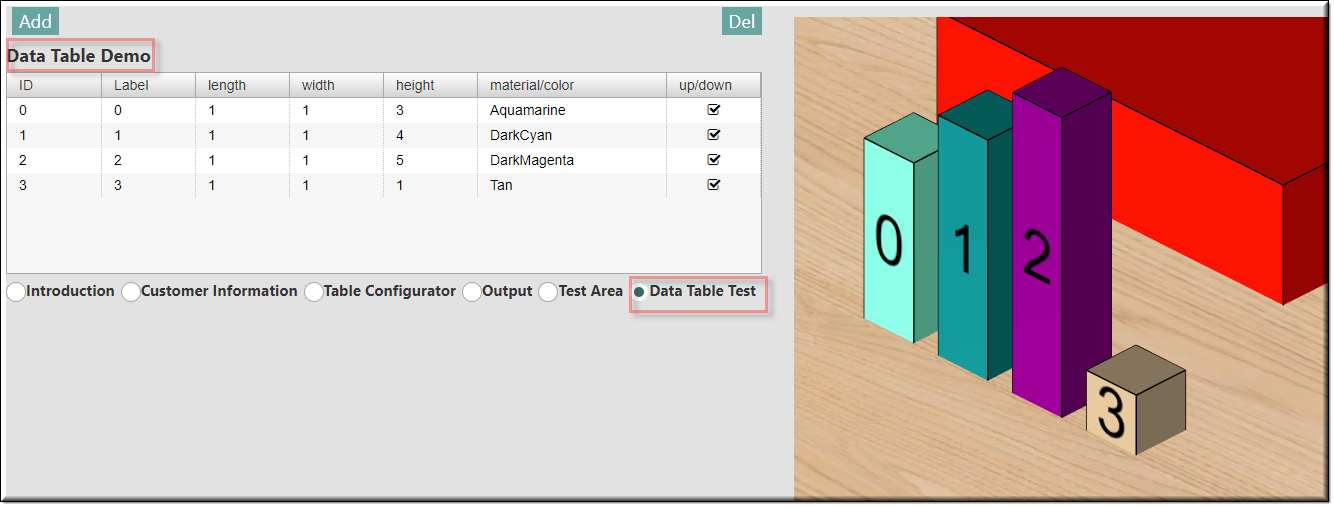
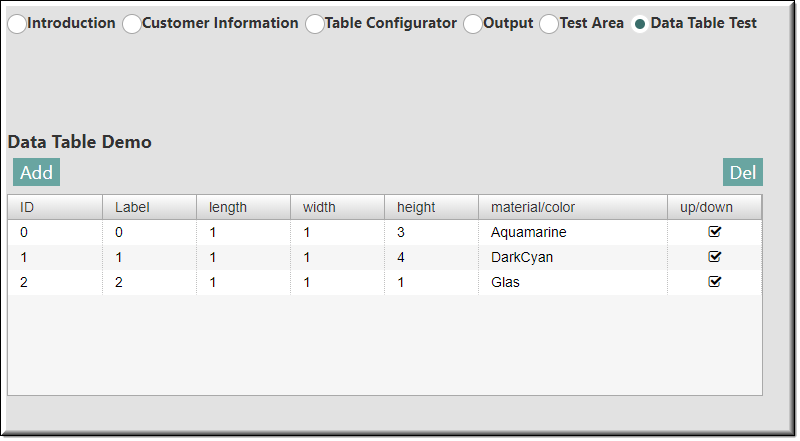
Select the ‘Data Table Test’ to view the 'Data Table Demo'. With the Add button you can add a new block each time you click on it.
The Del button will delete the last block in the row. You can also change the block's dimensions and change the material/color from the data table.
The corresponding blocks will reflect the changes instantly.