
Description
The UIRadioButtons is a type of graphical user interface element that allows the user to choose only one of a predefined set of options. When a user clicks on a radio button, it becomes checked, and all other radio buttons with same group become unchecked.
Parameter Rules
| bindParent: | This the refChain to the design where your target resides. |
| Example: | R.rootModel |
| bindTarget: | The target is the name of the rule you want as the target. |
| Example: | "Content" |
| choices: | An array of choices. |
| Example: | ["Introduction", "Customer Information", "Table Configurator", "Output", "Test Area"] |
| sequenceNo: | This is the sorting number within the UIContainer or UIFieldset that the design will appear. |
| Example: | 5 |
| title: | This sets the title if desired. Leave blank if title is not needed. |
| Example: | "UIRadioButtons" |
 |
| titleLocation: | Sets the title location. Choices (“top”, “left”). |
| Example: | “top” |
| Choices: | (“top”, “left”) |
| tooltip: | The text put here will show up when the user moves or hovers the mouse pointer over a trigger area. |
| Example: | “UIRadioButton” |
Mixins
UITitleMixin
UIInputMixin
UIControlMixin
UIStyleMixin
BaseNode
BaseModel
RULE NAME |
TYPE |
DEFAULTS |
CATEGORY |
FLAGS |
|---|---|---|---|---|
bindParent |
any |
|
UI |
Cached |
bindTarget |
string |
“” |
UI |
Cached |
choices |
array |
[] |
UI |
Cached |
sequenceNo |
string |
“” |
UI |
Cached |
title |
string |
“” |
UI |
Cached |
titleLocation |
string |
“top” |
UI |
Cached |
tooltip |
string |
“” |
UI |
Cached
|
![]()
Project Example:
In your kBridge Examples Projects folder open the project called ‘MyTable’.
Reference Location:
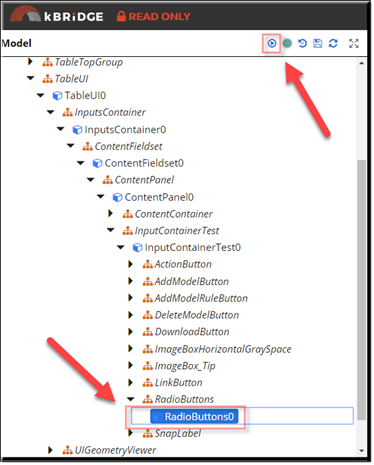
“world.mytable.tableui.tableui0.inputscontainer.inputscontainer0.contentfieldset.contentfieldset0.contentpanel.contentpanel0.inputcontainertest.inputcontainertest0.addmodelbutton.addmodelbutton0”
Link: https://knowledgebridge.engineer/projects
Open the MyTable project.
Press the UI start icon to start the User Interface.

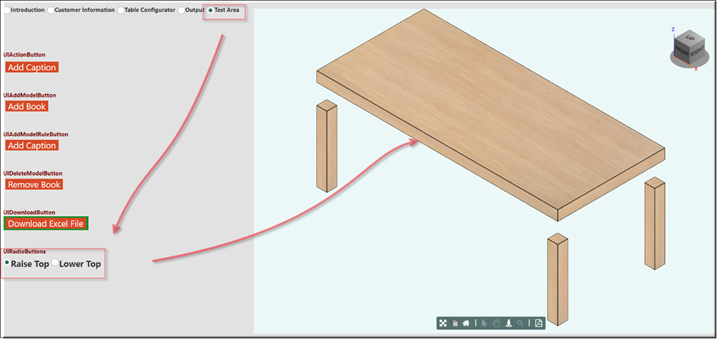
While in the ‘Test Area’, select ‘Raise Top’ or ‘Lower Top’ to see the tabletop move up or down.
A rule was made in the root named ‘PositionTop’ which is updated by the radio buttons. Down in the ‘TableTop0’ design this statement was added to the ‘position’ rule:
| if (R.rootModel.PositionTop == "Raise Top"){ |
| return {origin: p(0, 0, 6, this.parent.transform)}; |
| } |
| else if(R.rootModel.PositionTop == "Lower Top"){ |
| return {origin: p(0, 0, 0, this.parent.transform)}; |
| } |