
Description
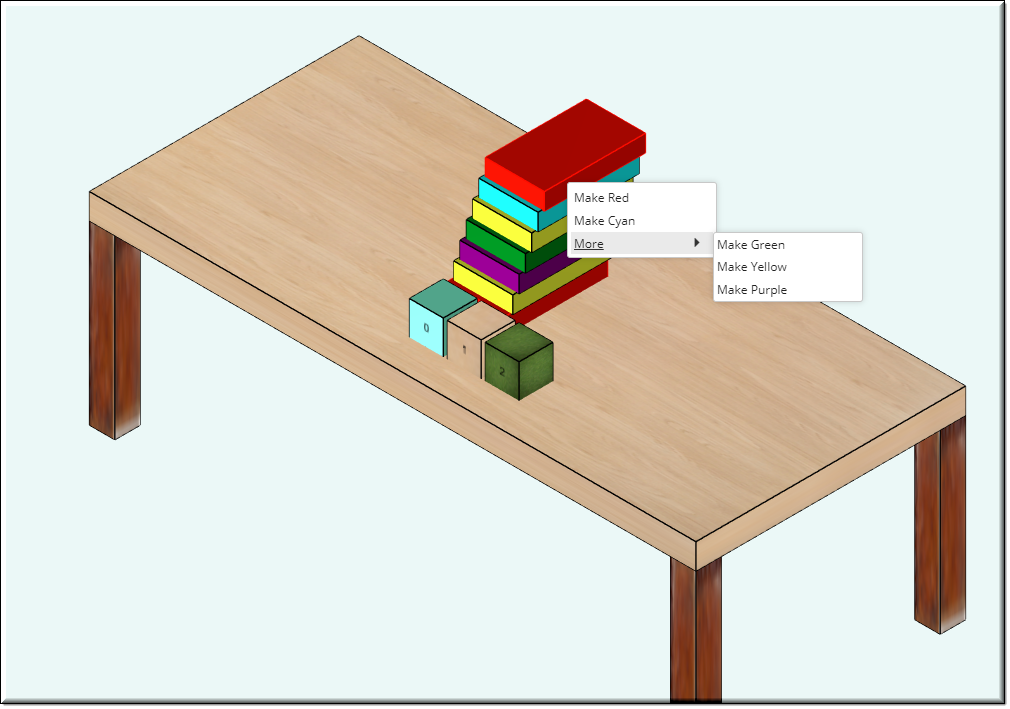
The UIMenuItem is used to supply a Pop-Up menu item to a designated part in the graphic viewer model. With the help of a UIAddModelRuleMenuItem as a child you can
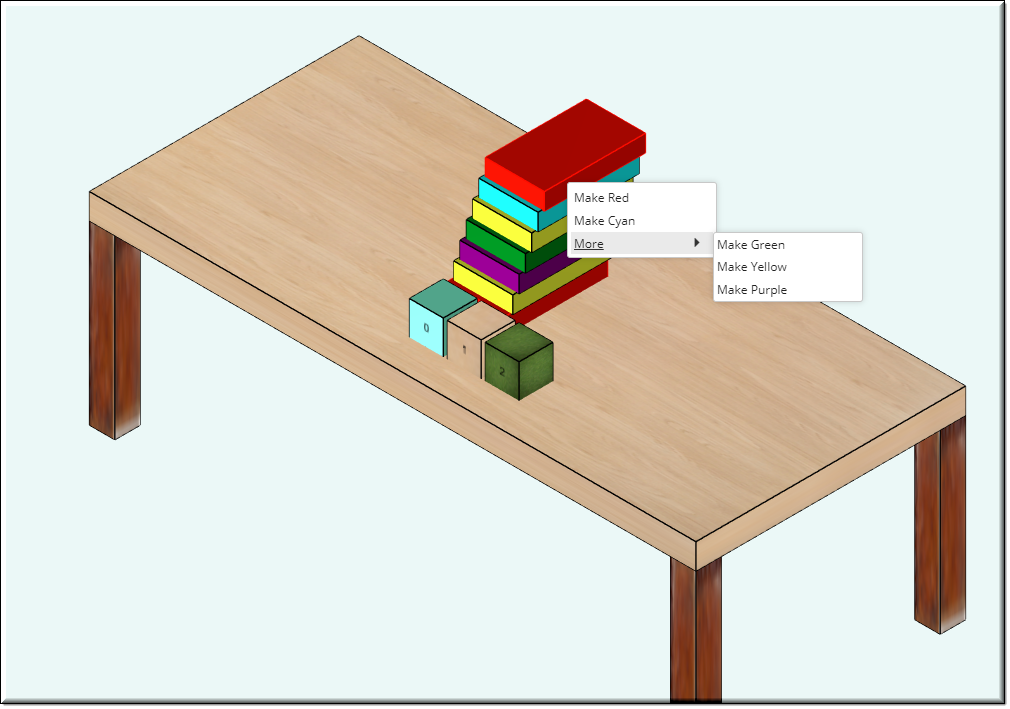
create a pop-up window when a model part is right clicked and select from the list that you made. You can make a main list along with a pop-out sub-list as shown above.
Parameter Rules
| caption: | Text that will show up in the User Interface. |
| Example: | "More" |
| sequenceNo: | Sorting order. |
| Example: | 0 |
Parameter Rules from UIMenuItemMixin
| actionSpec: | This parameter lets you supply a complete action as you would in an event handler. |
| Example: | { type: this.actionType, ownerRefChain: this.ownerRefChain, ruleDefinition: this.ruleDefinition, refChainFromSelection: this.useRefChainFromSelection } |
| actionType: | Add the action type here. |
| Example: | "addModelRule" |
| Choices: | “Evaluate" | "AddModelRule" | "DeleteModelRule” |
| caption: | Text that will show up in the pop-up menu. |
| Example: | "Make Cyan" |
| separator: | If this value is set to true then the child's caption will not show up in the pop-up menu. Default is set to false. |
| Example: | false |
| sequenceNo: | This is the sequence order in which the caption will show up in the pop-up menu. |
| Example: | 1 |
 |
Mixins
UIMenuItemMixin
BaseNode
BaseModel
RULE NAME |
TYPE |
DEFAULTS |
CATEGORY |
FLAGS |
|---|---|---|---|---|
caption |
any |
this.nha.isKindOf ("UIContainerMixin") ? this.nha : undefined |
UI |
Cached |
sequenceNo |
number |
0 |
UI |
Cached |
RULE NAME from UIMenuItemMixin |
TYPE |
DEFAULTS |
CATEGORY |
FLAGS |
|---|---|---|---|---|
actionSpec |
any |
{} |
UI |
Cached |
actionType |
string |
"" |
UI |
Cached |
caption |
string |
"" |
UI |
Cached |
separator |
boolean |
false |
UI |
Cached |
sequenceNo |
number |
UI |
Cached Required |
![]()
Project Example:
In your kBridge Examples Projects folder open the project called ‘MyTable’.

Reference Location:
“world.mytable.mymenu”
Link: https://knowledgebridge.engineer/projects
Open the MyTable project.
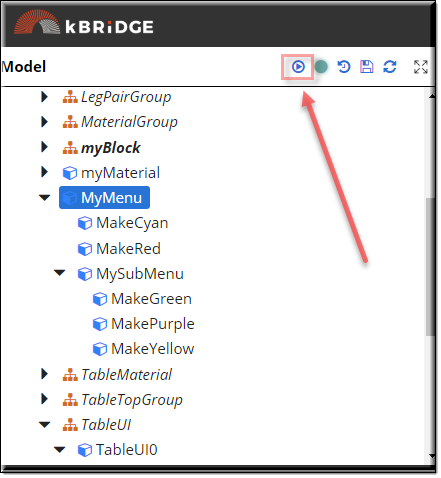
Press the UI start icon to start the User Interface.

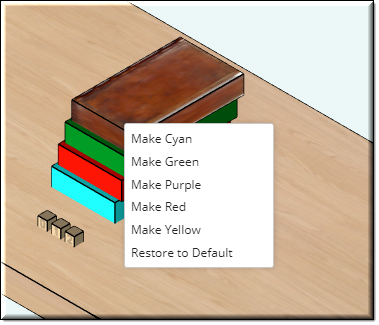
Right Click on the top book and a pop-up menu will appear. Select a color from the menu and the book will change color.

For more information see ContextMenuMixin
ContextMenuMixin should be mixed into any Designs that want to support a context-specific Menu or Dialog. For a given model, only one context UI is permitted. Note that the model must be selectable to be used as a right-click context.