
Description
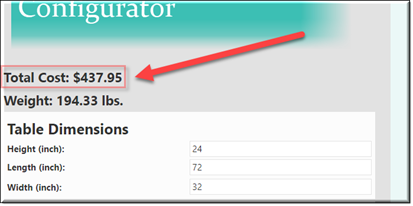
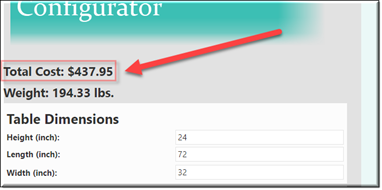
A label is a graphical control used to display text. Because a label is a graphical control, that is, a bitmap, the end-user cannot edit the text directly.
Parameter Rules
| text: | Text entered here will be displayed as the UILabel in the User Interface. |
| Example: | "Total Cost: $"+ R.rootModel.TotalExcel |
| textAlignment: | Alignment position of the UILabel text. |
| Example: | "left" |
| Choices: | "left | right | center" |
| fontSize: | Font size to appear in the User Interface. |
| Example: | "150%" |
| textStyle: | Text Style can be “regular”, “bold”, “italic”, “underline”, or combination by a comma. |
| Example: | "bold" |
| Choices: | “regular”, “bold”, “italic”, “underline”, or combination by a comma. |
| visibility: | This controls whether the text is visible or not. |
| Example: | return R.rootModel.Content =="Table Configurator"?'visible':'hidden' |
| Choices: | “visible | hidden” |
| sequenceNo: | This is the sorting number within the UIContainer or UIFieldset that the design will appear. |
| Example: | 2 |
Mixins
UIControlMixin
UIStyleMixin
BaseNode
BaseModel
RULE NAME |
TYPE |
DEFAULTS |
CATEGORY |
FLAGS |
|---|---|---|---|---|
text |
string |
“” |
Inputs |
Cached |
textAlignment |
string |
"left" |
Inputs |
Cached |
fontSize |
string |
"normal" |
Style |
Cached |
textStyle |
string |
"regular" |
Style |
Cached |
visibility |
string |
"visible" |
Style |
Cached
|
sequenceNo |
Number |
0 |
UI |
Cached
|
![]()
Project Example:
In your kBridge Examples Projects folder open the project called ‘MyTable’.
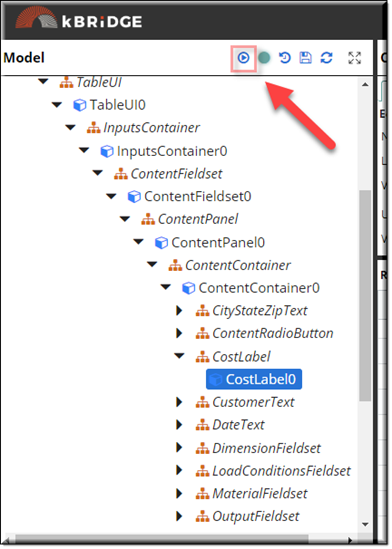
Reference Location:
“world.mytable.tableui.tableui0.inputscontainer.inputscontainer0.contentfieldset.contentfieldset0.contentpanel.contentpanel0.contentcontainer.contentcontainer0.costlabel.costlabel0”
Link: https://knowledgebridge.engineer/projects
Open the MyTable project.
Press the UI start icon to start the User Interface.

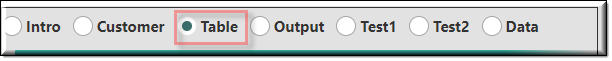
Select the UIRadioButton named 'Table'.

The UILabel can’t be edited in the User Interface but can change its value as the table is updated.
Text input example: "Total Cost: $"+ R.rootModel.TotalExcel