
Description
A UIImageBox is a graphical control used to display an image. The image must first be imported into the Resource folder in the Project tree. Jpg and png files are supported.
Parameter Rules
| sequenceNo: | This is the sorting number within the UIContainer or UIFieldset that the design will appear. |
| Example: | 1 |
| *url: | This is the browser address of a specific webpage or file. |
| Example: | R.getUrl({ name: 'IntroductionLogo.png', id: '5d88d341-2724-4b3e-c8ea-08d79375f1ff' }) |
| visibility: | This controls whether the image is visible or not. |
| Example: | return R.rootModel.Content =="Introduction"? 'visible':'hidden' |
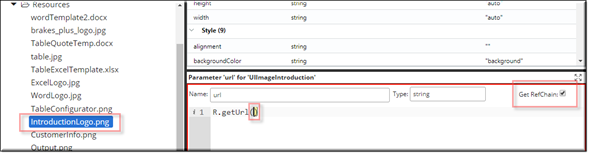
*url: In the child tab in the url rule type in R.getUrl(). Place the curser inside the brackets
 |
Select the ‘Get RefChain’ box then in the Resources folder click on the IntroductionLogo.png file.
 |
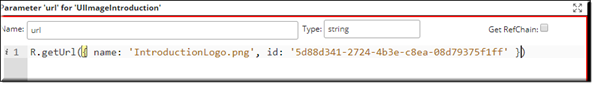
The RefChain will automatically fill in inside the brackets. Hit Apply.
 |
Mixins
UIControlMixin
UIStyleMixin
BaseNode
BaseModel
RULE NAME |
TYPE |
DEFAULTS |
CATEGORY |
FLAGS |
|---|---|---|---|---|
sequenceNo |
number |
0 |
UI |
Cached |
url |
string |
“” |
UI |
Cached |
visibility |
string |
"visible" |
Style |
Cached |
![]()
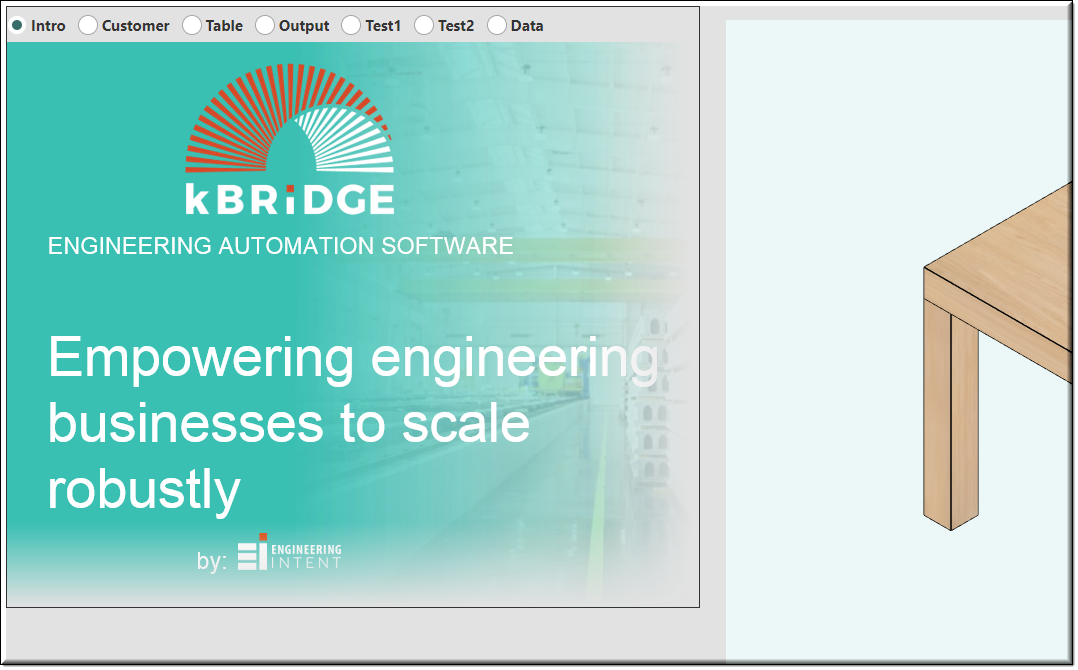
Project Example:
In your kBridge Examples Projects folder open the project called ‘MyTable’.
Reference Location:
“world.mytable.tableui.tableui0.inputscontainer.inputscontainer0.contentfieldset.contentfieldset0.contentpanel.contentpanel0.contentcontainer.contentcontainer0.uiimageintroduction.uiimageintroduction0”
Link: https://knowledgebridge.engineer/projects
Open the MyTable project.
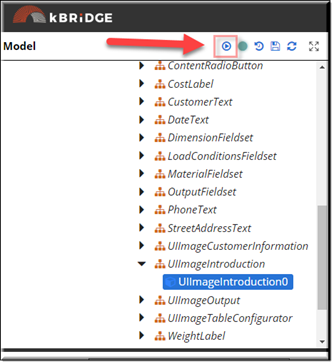
Press the UI start icon to start the User Interface.