Description
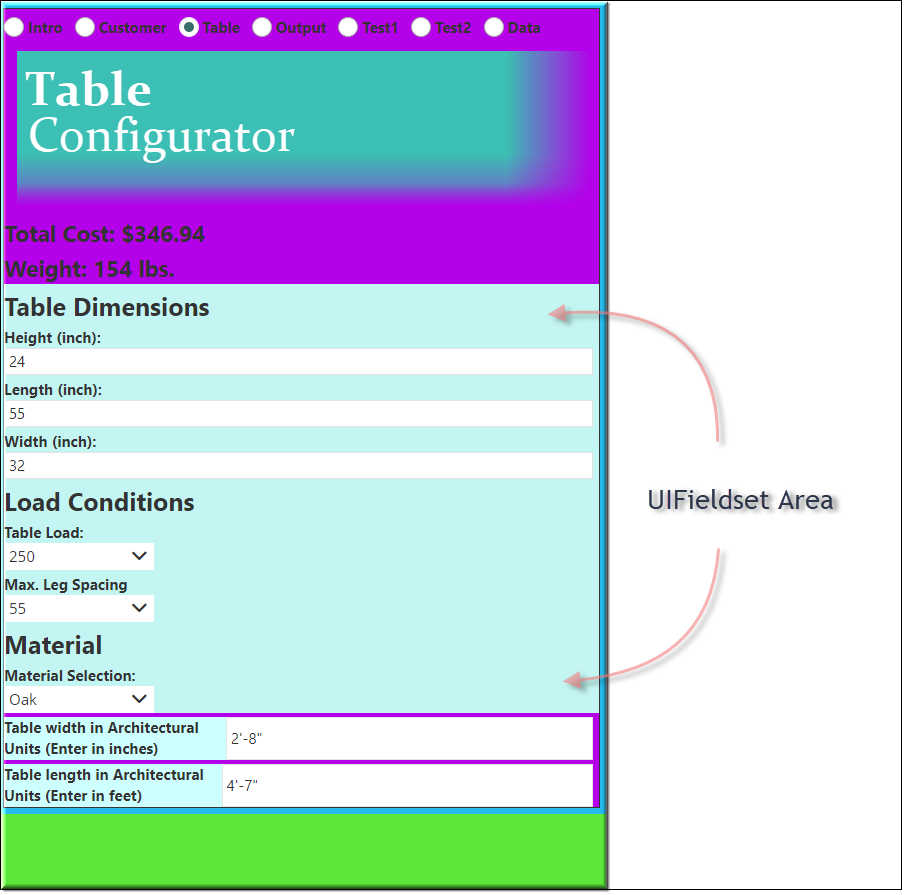
The UIFieldset is used to group related elements in a form. It is also used to set the BackgroundColor, textStyle, visibility, and other values in its group.
Parameter Rules
| backgroundColor: | This controls the background color of the ‘UIFieldset’ area. |
| Example: | return "#C3F6F2"; |
| Choices: | "background | primary | secondary|…|#rrggbb|#rgb" |
| itemsTitleLocation: | This sets the Title Location for the titles for the designs that are in this UIFieldset group. |
| Example: | “left” |
| Choices: | “left | top” |
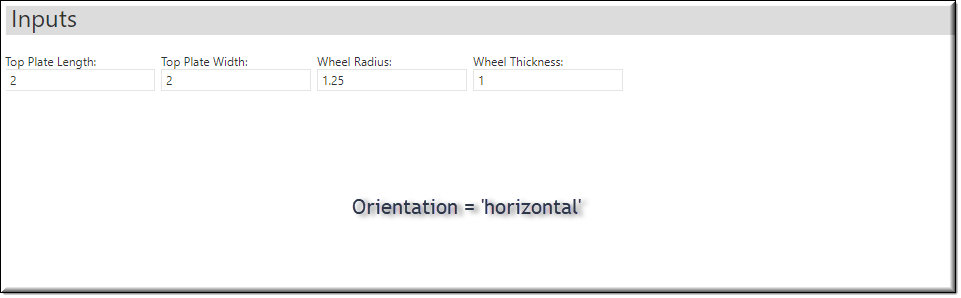
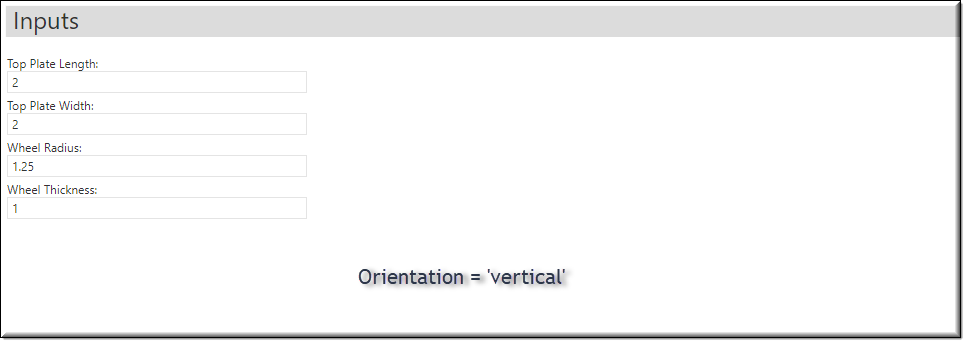
| orientation: | This sets the orientation for the designs that are in this UIFieldset group. |
| Example: | "vertical" |
| Choices: | "vertical" | "horizontal" |


| textStyle: | Text Style can be “regular”, “bold”, “italic”, “underline”, or combination by a comma. |
| Example: | 'bold' |
| Choices: | 'regular', 'bold', 'italic', 'underline', or combination by a comma. |
| visibility: | This controls whether the designs that are in this UIFieldset group are visible or not. |
| Example: | return R.rootModel.Content =="Table Configurator"?'visible':'hidden' |
| Choices: | “visible | hidden” |
| sequenceNo: | This is the sorting number within the UIFieldset that the design will appear. |
| Example: | 4 |
Mixins
UIContainerMixin
UIControlMixin
UIStyleMixin
BaseNode
BaseModel
RULE NAME |
TYPE |
DEFAULTS |
CATEGORY |
FLAGS |
|---|---|---|---|---|
backgroundColor |
string |
"background" |
Style |
Cached |
itemsTitleLocation |
string |
"top" |
Style |
Cached |
orientation |
string |
“” |
Style |
Cached |
textStyle |
string |
"regular" |
Style |
Cached |
visibility |
string |
"visible" |
Style |
Cached
|
sequenceNo |
number |
0 |
UI |
Cached |
![]()
Project Example:
In your kBridge Examples Projects folder open the project called ‘MyTable’.
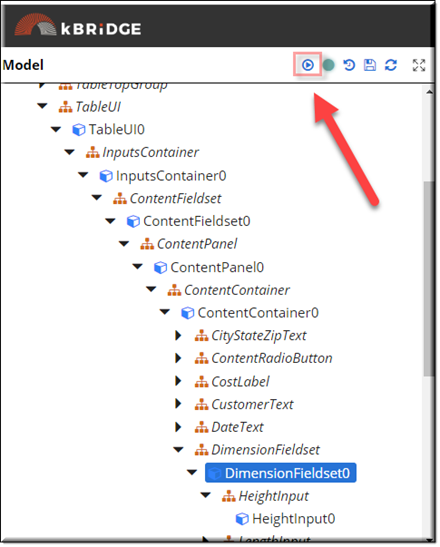
Reference Location:
“world.mytable.tableui.tableui0.inputscontainer.inputscontainer0.contentfieldset.contentfieldset0.contentpanel.contentpanel0.contentcontainer.
contentcontainer0.dimensionfieldset.dimensionfieldset0”
Link: https://knowledgebridge.engineer/projects
Open the MyTable project.
Press the UI start icon to start the User Interface.

A check box was added to the ‘Test1’ that will change the background colors. The UIFieldset areas changes to Light Blue.

In this tree you can see where the DimensionFieldset is nested:
•InputsContainer: UIContainer (Green)
• ContentFieldset: UIFieldset (Blue)
• ControlPanel: UIPanel
• ContentPanel: UIContainer (Purple)
• DimensionFieldset: UIFieldset (Light Blue)
• LoadConditionsFieldset: UIFieldset (Light Blue)
• MaterialFieldset: UIFieldset (Light Blue)