Description
The UIDialog design can be used to allow the user to right-click on an object and have a dialog menu pop-up. The menu can contain a UITextInput, UIDropdown, or just about any UI design.
Note that it is not recommended to put the UIGeometryViewer in the menu.

Parameter Rules
| cancelButtonText: | Enter text that you want to appear in the Cancel button. |
| Example: | 'Cancel' |
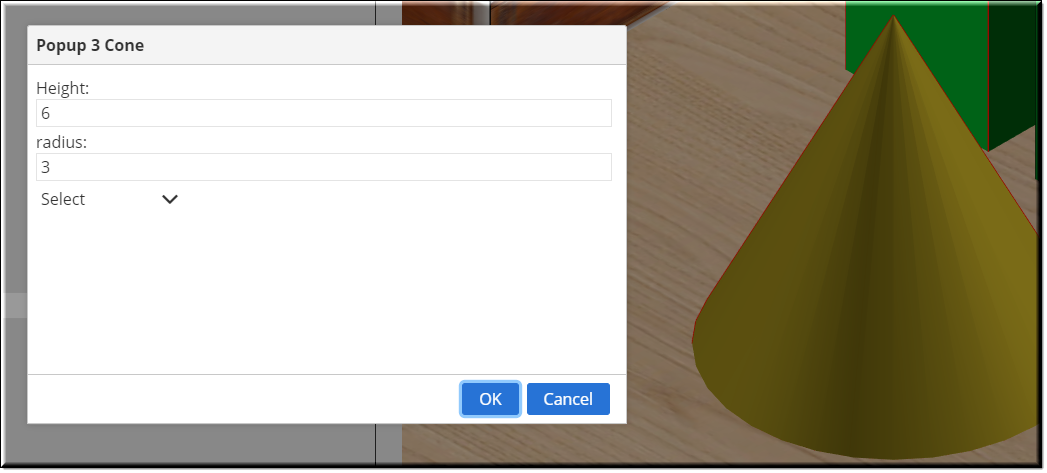
| caption: | Text entered here will show up as the caption at the top of the pop-up menu. |
| Example: | 'Popup 3 Cone' |
| isModal: | If the value is set to true then the user won't be able preform any other function until the OK or Cancel button is pressed. |
| Example: | true |
| isVisible: | If the value is set to true then the pop-up menu will show up when the UI is opened up. |
| Example: | false |
| okButtonText: | Enter text that you want to appear in the OK or Accept button. |
| Example: | 'OK' |
| updateOnOK: | Updates when the OK button is selected. |
| Example: | true |
| height: | Height of pop-up menu. |
| Example: | '400px' |
| Choices: | Possible values are "full", "auto","fill" or can put in pixel size ('400px'). |
| width: | Width of pop-up menu. |
| Example: | '600px' |
| Choices: | Possible values are "full", "auto","fill" or can put in pixel size ('600px'). |
Mixins
UIContainerMixin
UIControlMixin
UIStyleMixin
BaseNode
BaseModel
RULE NAME |
TYPE |
DEFAULTS |
CATEGORY |
FLAGS |
|---|---|---|---|---|
cancelButtonText |
string |
"Cancel" |
UI |
Cached |
caption |
string |
"Dialog" |
UI |
Cached |
isModal |
boolean |
true |
UI |
Cached |
isVisible |
boolean |
false |
UI |
Cached |
okButtonText |
string |
"OK" |
UI |
Cached
|
updateOnOK |
boolean |
false |
UI |
Cached |
height |
string |
"auto" |
UI |
Cached |
width |
string |
"auto" |
UI |
Cached |
![]()
Project Example:
In your kBridge Examples Projects folder open the project called ‘MyTable’.
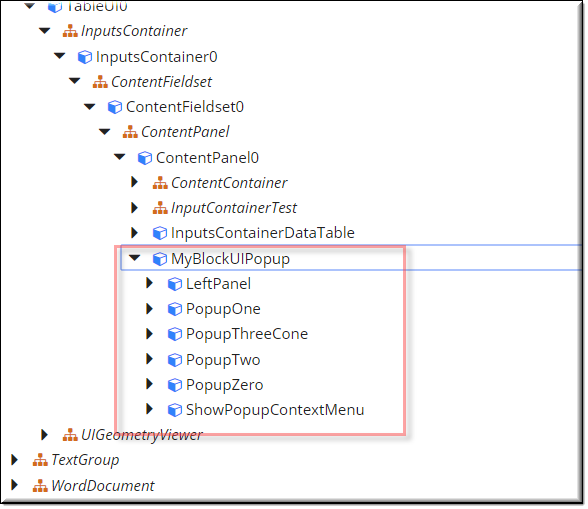
Reference Location:
“world.mytable.tableui.tableui0.inputscontainer.inputscontainer0.contentfieldset.contentfieldset0.contentpanel.contentpanel0.myblockuipopup”
Link: https://knowledgebridge.engineer/projects
Open the MyTable project.
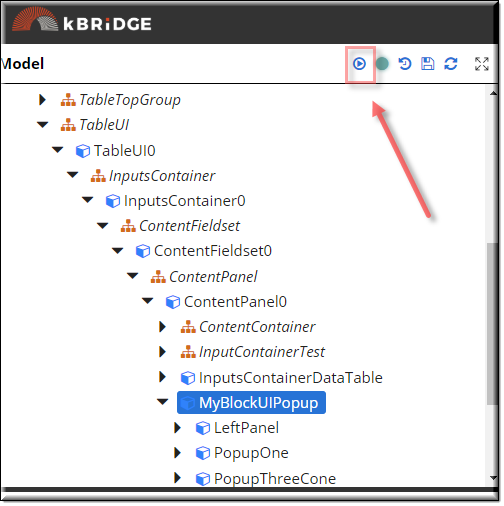
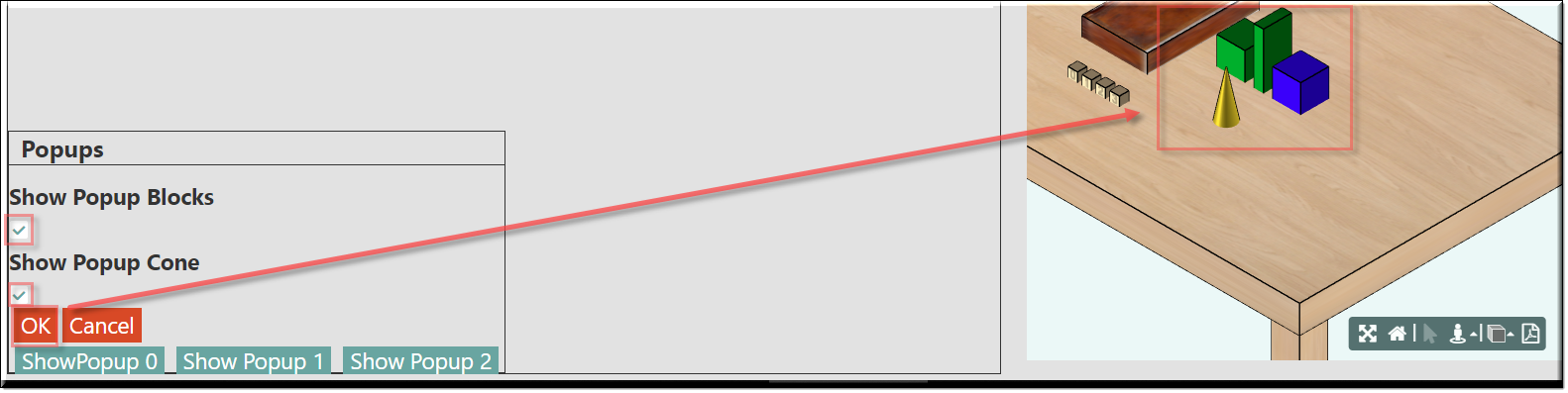
Press the UI start icon to start the User Interface.

Select the 'Test1' from the radiobuttons at the top of the screen.

Towards the bottom of the screen select the 'Show Popup Blocks' and the 'Show Popup Cone' and click 'OK'.
The Cone and 3 blocks will show up on the table top.

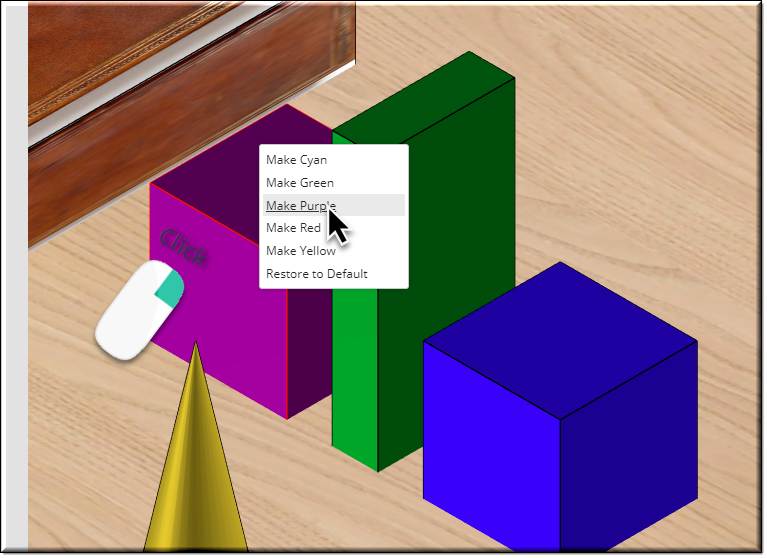
The 3 blocks are set up so that you can either use the buttons to bring up the UIDialog menu or select from the graphic window by right clicking any of the 3 blocks or right clicking the cone.

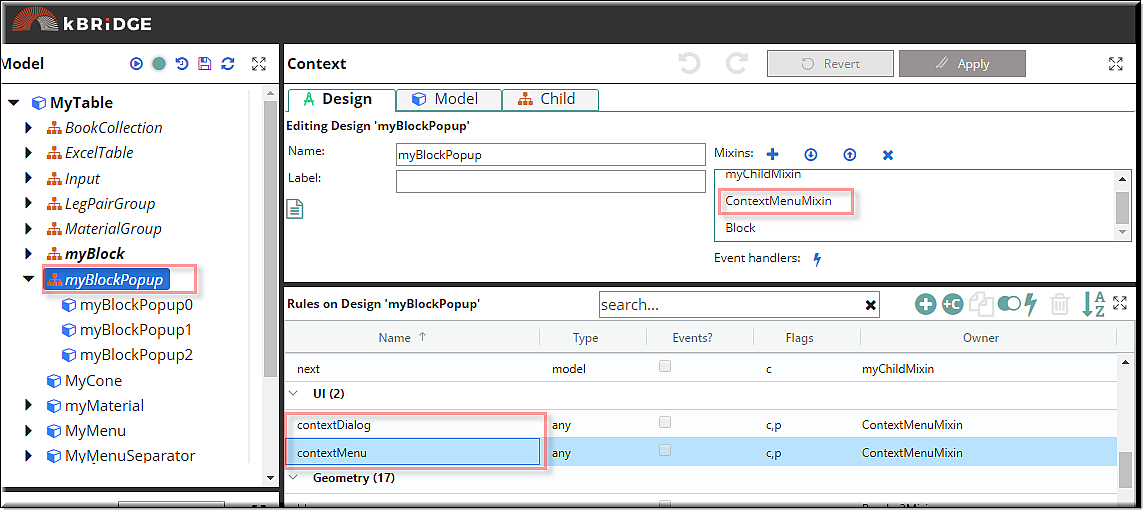
In order for the myBlockPopup to work with the UIDialog you must have the 'ContextMenuMixin' mixed in.
The parameter rule 'isSelectable' must be set to true.

Notice the parameter rule values placed in contextDialog and contextMenu below.
contextDialog:
var PopOne = R.rootModel.TableUI.TableUI0.InputsContainer.InputsContainer0.ContentFieldset.ContentFieldset0.ContentPanel.ContentPanel0.MyBlockUIPopup.PopupOne;
var PopTwo = R.rootModel.TableUI.TableUI0.InputsContainer.InputsContainer0.ContentFieldset.ContentFieldset0.ContentPanel.ContentPanel0.MyBlockUIPopup.PopupTwo;
return [null,PopOne, PopTwo][child.index];
contextMenu:
var MenuSeparator;
MenuSeparator = R.rootModel.MyMenuSeparator;
return [MenuSeparator, null, null][child.index];
Try right clicking on each of the examples to see the different ways that the UIDialog can be used and look at the designs under
MyBlockUIPopup to get a better understanding.