
Description
The UIAddModelButton adds a model child rule to a model node in the running model tree. If that model child rule uses a design and parameters that create visible geometry,
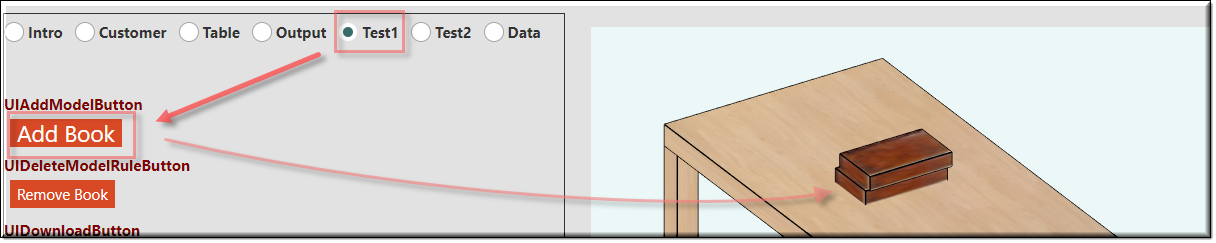
that geometry will appear in the graphics viewer on the next update (usually automatic) but that is just a side effect. In the example below a book is added to the table top each time the Add Book button is selected.

Parameter Rules
| childName: | Name of the model part. This will appear as the child's name in the tree. |
| Example: | "Books" + R.rootModel.BookCollection.BookCollection0. children.length.toString() |
| designExpression: | Name of the model or design. |
| Example: | "'Books'" |
| parameters: | This is a *json object of parameters and their expressions that you choose to pass into the child model. |
| Example: | return {"position": "{origin: p(0,0,2.5)}", |
| "height": "2", |
| "length": "7", |
| "width": "12", |
| "isSelectable": "true", |
| "color": "'Red'"} |
| parentRefChain: | This is the refChain of the model that you want your child rule defined on. |
| Example: | "root.BookCollection.BookCollection0" |
| quantity: | Quantity of children the child rule will create. |
| Example: | 1 |
| caption: | Caption that will show up in the button |
| Example: | "Add Book" |
| sequenceNo: | Sequence Number defining where in the list of controls in the container this button will be located. |
| Example: | 3 |
| tooltip: | The text put here will show up when the user hovers the mouse pointer over the button. |
| Example: | "AddModelButton-SequenceNo " + child.sequenceNo |
| fontSize: | Font size to use for the text in the button. |
| Example: | "150%" |
| *json object | JSON objects are written in key/value pairs. Keys must be strings, and values must be a valid JSON data type (string, number, object, array, boolean or null). |
Mixins
UIButtonMixin
UIControlMixin
UIStyleMixin
BaseNode
BaseModel
RULE NAME |
TYPE |
DEFAULTS |
CATEGORY |
FLAGS |
|---|---|---|---|---|
childName |
string |
“” |
inputs |
Cached |
designExpression |
string |
“” |
inputs |
Cached |
parameters |
any |
{} |
inputs |
Cached |
parentRefChain |
string |
“” |
inputs |
Cached |
quantity |
Integer |
“” |
inputs |
Cached
|
caption |
string |
“” |
UI |
Cached |
sequenceNo |
number |
0 |
UI |
Cached |
tooltip |
string |
“” |
UI |
Cached |
fontSize |
string |
"normal" |
UI |
Cached
|
![]()
Project Example:
In your kBridge Examples Projects folder open the project called ‘MyTable’.
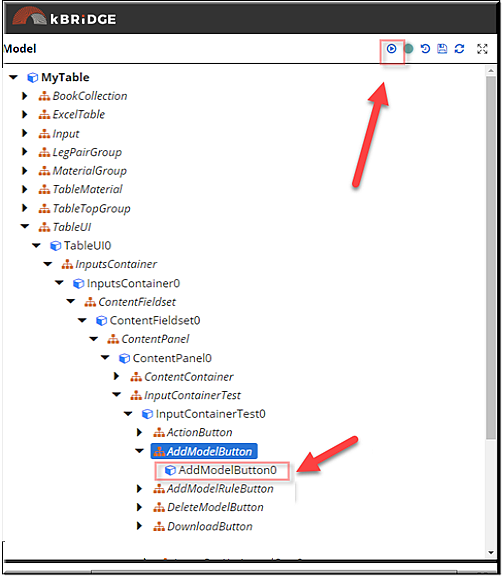
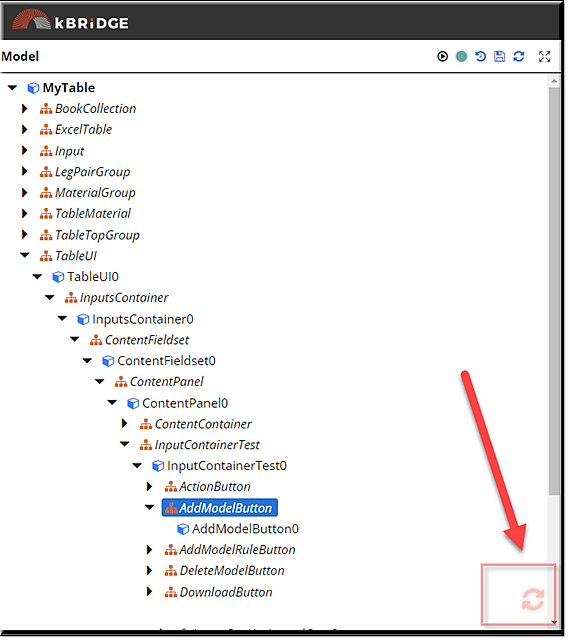
Reference Location:
“world.mytable.tableui.tableui0.inputscontainer.inputscontainer0.contentfieldset.contentfieldset0.contentpanel.contentpanel0.inputcontainertest.inputcontainertest0.addmodelbutton.addmodelbutton0”
Link: https://knowledgebridge.engineer/projects
Open the MyTable project.
Press the UI start icon to start the User Interface.

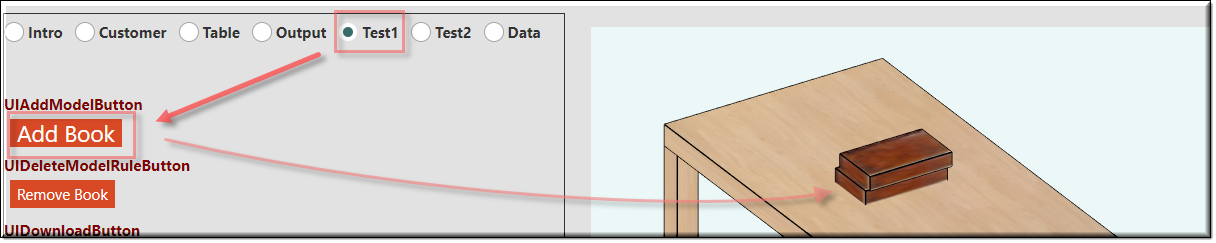
Select UIRadioButton Test1.
Each time you press the ‘Add Book’ button, a book will appear on the table.

To update the information from the UI, press the reload icon in the lower right corner.

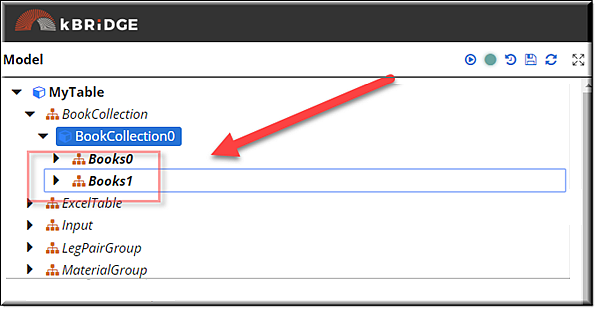
You can see that Books0 and Books1 were added as children to its parent (BookCollection0).

 To Remove a book click on the 'Remove Book' Button.
To Remove a book click on the 'Remove Book' Button.