Description
UIActionButton is a design that makes a button in the UI and can have an actionExpression. In the example below the button is used to restore the model rules back to their default values.
Parameter Rules
| actionExpression: | A string containing an expression to be evaluated at the root (this will be the root model). |
| Example: | "R.model.deleteModelRules(this)" |
| caption: | The text which appears on the button. |
| Example: | "DeleteModelRules" |
| container: | The 'parent' container of this control. |
| Example (Default): | this.nha.isKindOf("UIContainerMixin") ? this.nha : undefined |
| customSpec: | This object allows adding non-parameter attributes to the control. |
| Example (Default): | R.collectPartialSpec(this, [this.style]) |
| doUpdate: | If true, a root update is executed after the button operation takes place. |
| Example: | true |
| image: | Indicates that an image should be shown. If true, [[imageUrl]] should be supplied. |
| Example: | true |
| imageAlignment: | One of 'top', 'left' (the default), 'right', or 'bottom', indicating the image position relative to the caption, if any. |
| Example: | "right" |
| imageUrl: | The URL for the image data, if any. |
| Example: | R.getUrl({ name: 'UIActionButton.jpg', id: 'a565ca90-46ca-43b5-7dd7-08d914b6d3a9' }) |
| sequenceNo: | The sequence number of this control, for tab-order. |
| Example: | 0 |
| tooltip: | The text which appears when the cursor hovers over the button. |
| Example: | "Press to restore back to default values." |
Mixins
UIButtonMixin
UIControlMixin
UIStyleMixin
BaseNode
BaseModel
RULE NAME |
TYPE |
DEFAULTS |
CATEGORY |
FLAGS |
|---|---|---|---|---|
actionExpression |
string |
"" |
UI |
Cached Spec |
caption |
string |
"" |
UI |
Cached Spec |
container |
any |
this.nha.isKindOf("UIContainerMixin") ? this.nha : undefined |
UI |
Cached Spec |
customSpec |
any |
{} |
UI |
Cached |
doUpdate |
boolean |
true; |
UI |
Cached Spec
|
image |
boolean |
false; |
UI |
Cached Spec |
imageAlignment |
string |
"left" |
UI |
Cached Spec |
imageUrl |
string |
"" |
UI |
Cached Spec |
sequenceNo |
number |
0 |
UI |
Cached Spec
|
tooltip |
string |
"" |
UI |
Cached Spec |
![]()
Project Example:
In your kBridge Examples Projects folder open the project called ‘UIActionButtonTest’.

Open the UIActionButtonTest project.
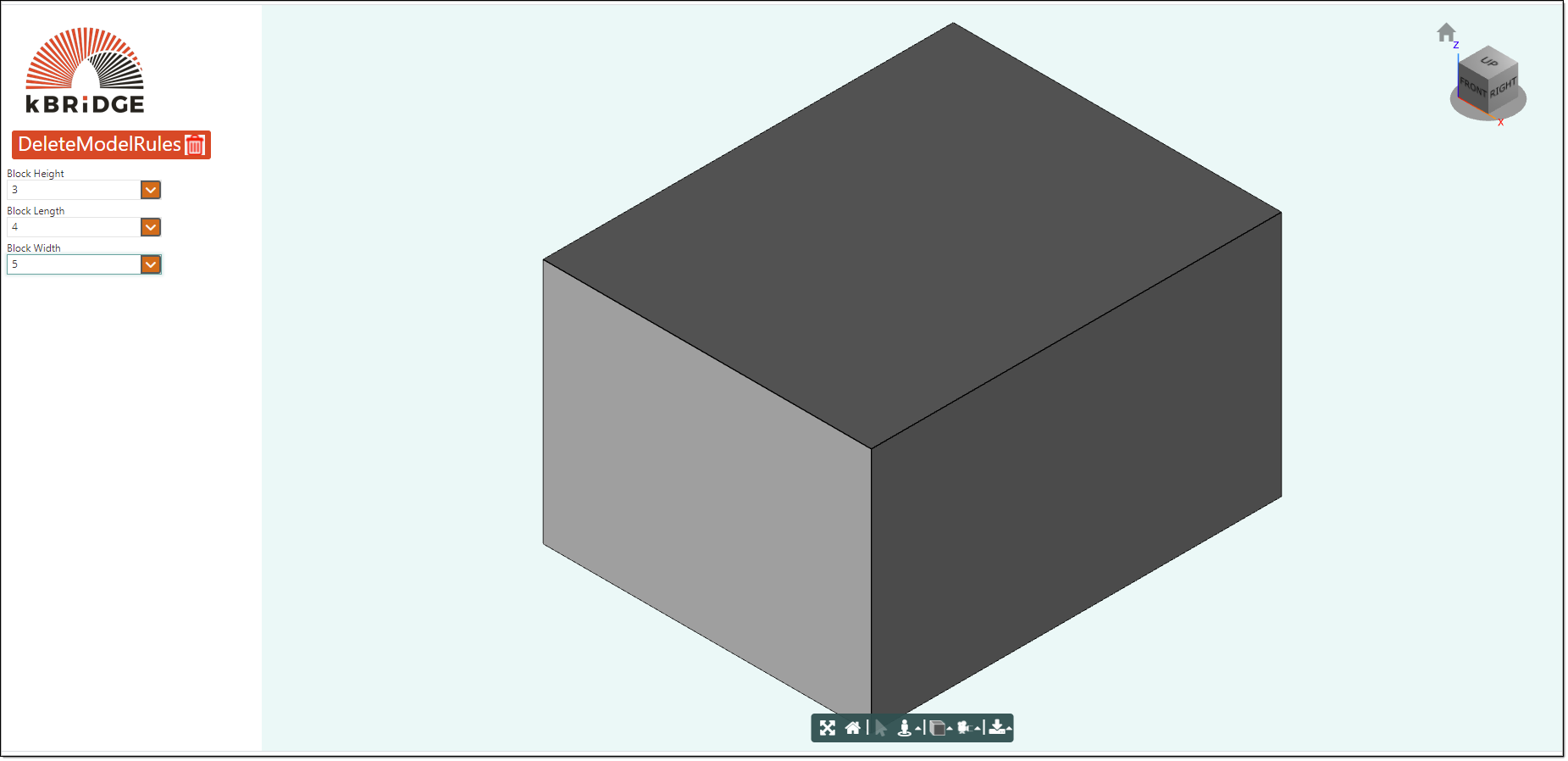
Press the UI start icon to start the User Interface.
Set the Block Height, Length and Width to different values.

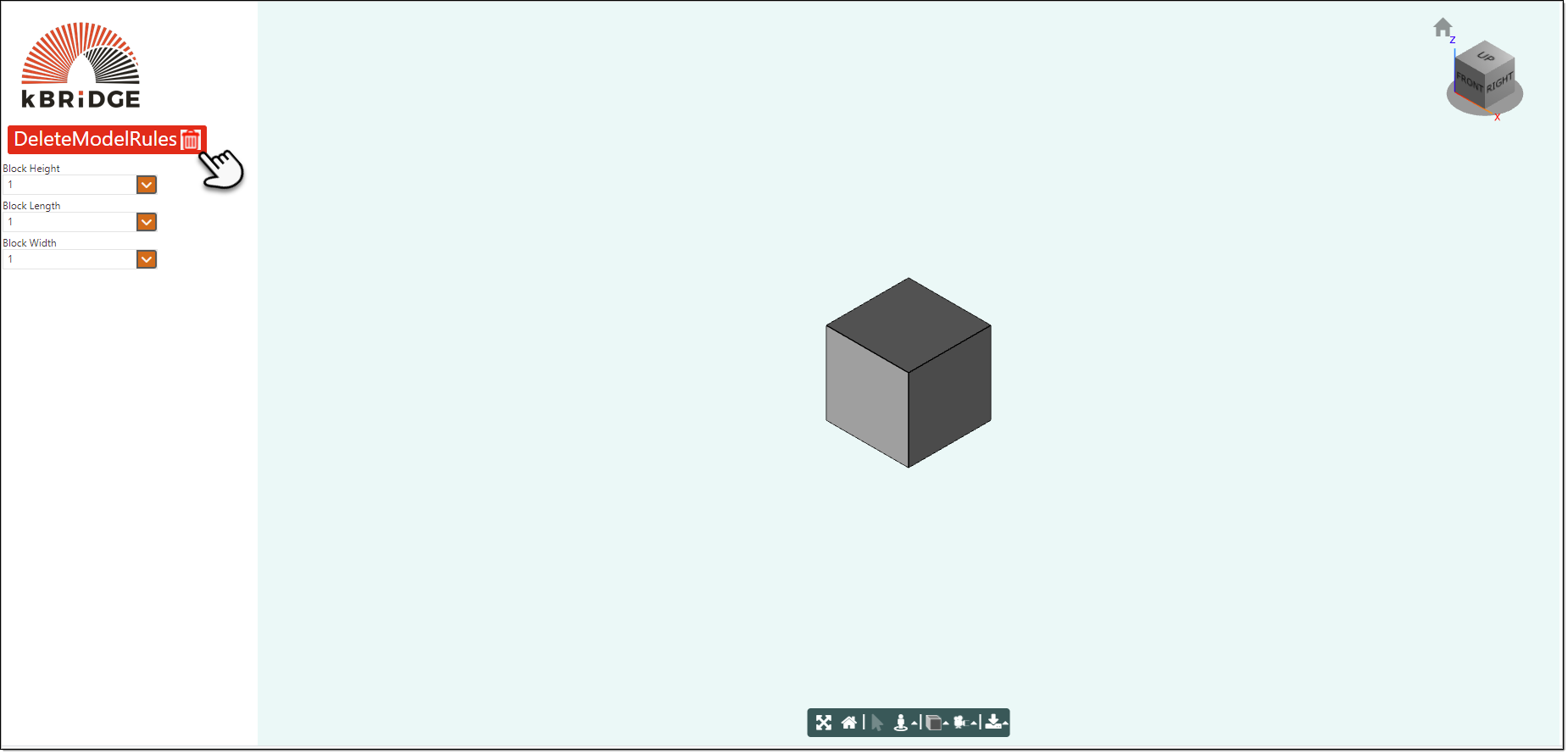
Now click on the 'DeleteModelRules' button. All of the model values have returned to their default values.

Here are the values that were fed to the UIActionButton.
return [{
"actionExpression":"R.model.deleteModelRules(this)",
"caption":"DeleteModelRules",
"doUpdate": true,
"image":true,
"imageAlignment":"right",
"imageUrl": R.getUrl({ name: 'UIActionButton.jpg', id: 'a565ca90-46ca-43b5-7dd7-08d914b6d3a9' }),
"sequenceNo":0,
"tooltip":"Press to restore back to default values.",
"fontSize":"200%"
}];