Description
This design has features used to produce 3D text. This design can't be used alone, it doesn't have an origin or position.
The Text design can be used with 2D and 3D text. See Text Discussion for a more complete description.
Parameter Rules
| fontName: | Font name. |
| Example: | "Masked Hero Demo"; |
| fontUrl: | The path to the 3D font file. This is required for 3D Text only. Font files must be specially created; these are not 'Windows fonts', but specially converted outlines. |
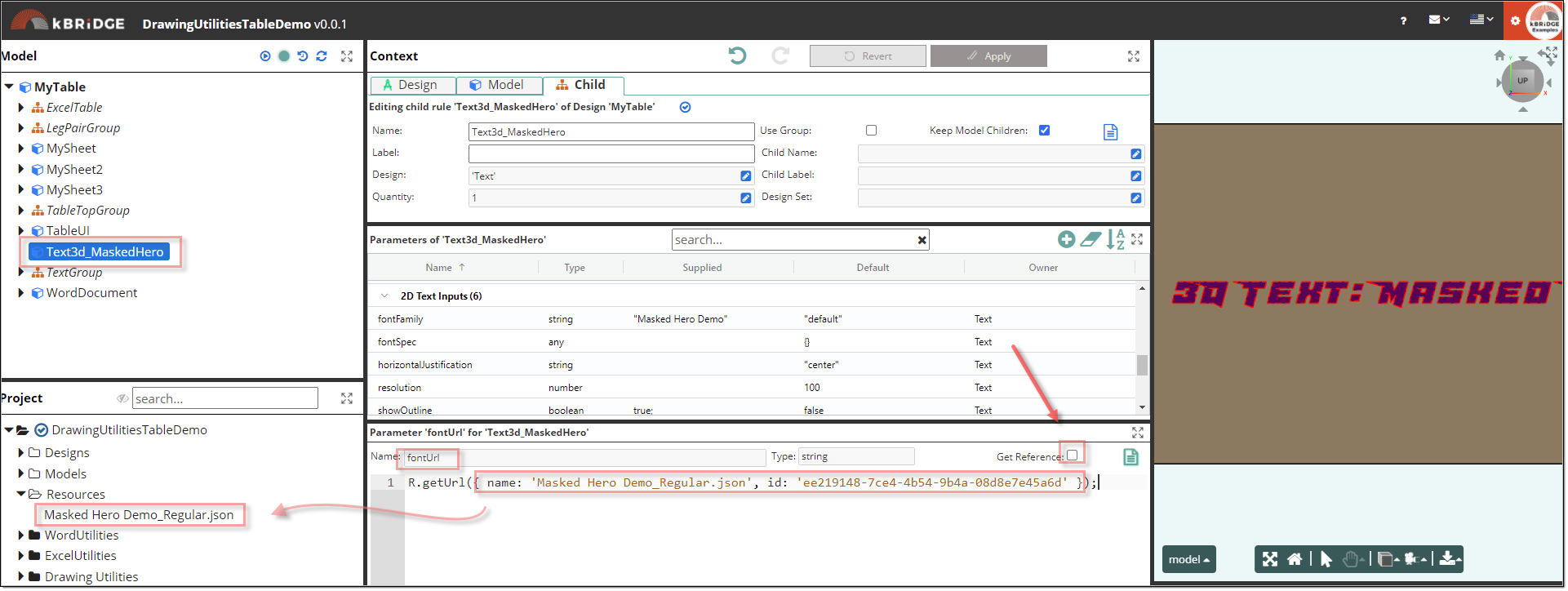
| Example: | R.getUrl({ name: 'Masked Hero Demo_Regular.json', id: 'ee219148-7ce4-4b54-9b4a-08d8e7e45a6d' }); |
| makeDefault: | Makes the fontName the default if 'true' |
| Example: | true; |
Mixins
BaseModel
RULE NAME |
TYPE |
DEFAULTS |
CATEGORY |
FLAGS |
fontName |
string |
"default" |
Inputs |
Cached |
fontUrl |
string |
R.settings.hosts.THREE.defaultFont |
Inputs |
Cached |
makeDefault |
boolean |
true |
Inputs |
Cached |
To create a custom 3D Font.
1.Download the font you want at dafont.com.
2.If your font is in a .zip file, extract the .ttf to your desktop.
3.Go to http://gero3.github.io/facetype.js/.
4.Click on Select Files and open the ttf file that you extracted.
5.Click Convert. Make sure .json is selected.
6.Take your .json file(in the example: Masked Hero Demo_Regular.json) and drag it into the Resources folder.
Note: After installing the custom .json you may need to close out your session and restart.
The use3D rule must be set to true and the fontUrl must point to the 'Masked Hero Demo_Regular.json' file in the Resources folder. Your custom 3D font may have a different name.
The Text3d_MaskedHero design in the tree shows this example.