Description
DraggableText is a design that has Text and DragMixin as its mixins. DraggableText can be placed into position by adding coordinates to the position
rule, just as with the Text design.
Also DraggableText can be moved in the graphics window by selecting the Drag icon, then left clicking and holding the part or assembly to be dragged to the desired location.
If snapEnable is set to true then the assembly can be dragged and snapped onto a target object.
By enabling the gridEnable rule, you will be able to drag the assembly and it will snap to the closest grid point. The grid spacing can be set with the gridX, gridY, and gridZ rules to the number desired.
See 'DragMixin Discussion' for more detailed information.
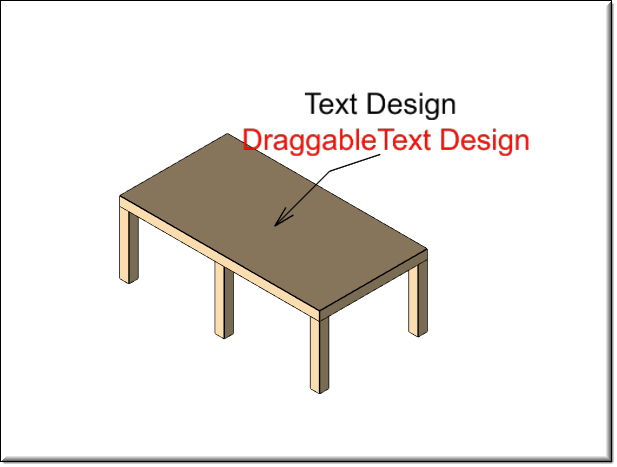
Shown below is a Text design and a DraggableText design.

Parameter Rules
| height: | Height of the text. |
| Example: | 0.125; |
| text: | Add text here to show up in your drawing. |
| Example: | 'DraggableText Design' |
| position: | Location or position of the text in the viewport. |
| Example: | { origin: p(.625,.525,0)} |
Mixins
DragMixin
Text
RULE NAME |
TYPE |
DEFAULTS |
CATEGORY |
FLAGS |
|---|---|---|---|---|
height |
number |
1 |
Inputs |
Cached
|
text |
string |
"" |
Inputs |
Cached |
position |
any |
{ origin: p(0, 0, 0, this.parent.transform ) } |
Inputs |
Cached |
![]()
Project Example:
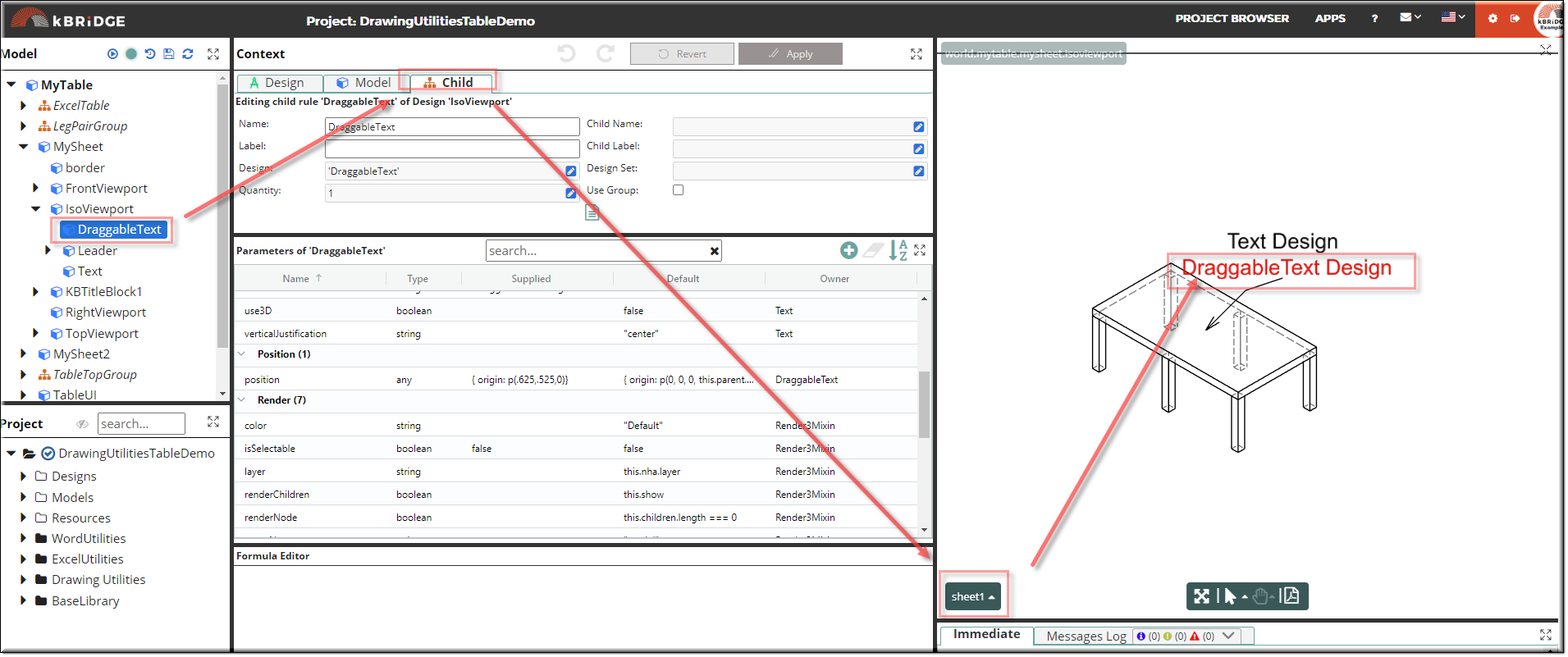
In your kBridge Examples Projects folder open the project called ‘DrawingUtilitiesTableDemo’.
Reference Location:
“'world.mytable.mysheet.isoviewport.draggabletext'”
Link: https://knowledgebridge.engineer/projects
Open the DrawingUtilitiesTableDemo project.
Click on the DraggableText / Child Tab / Sheet1 to view the DraggableText example and view the parameter values. A DraggableText is added to the end of the Leader. See Leader.
Also see 'DragMixin Discussion' for more functionality.